연계 디자인 가이드/ 로그인 디자인 시 참고사항을 확인하세요.
연계 디자인 가이드
BI 사용예시
- 심볼마크와 로고타입을 일정한 규칙에 의해 조합하였으며, 각각의 요소를 임의로 다르게 사용을 금합니다.
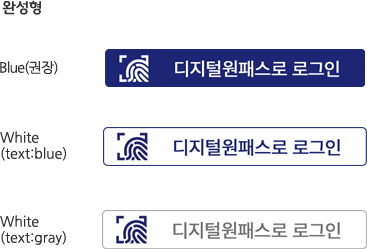
로그인 버튼 사용예시
- 로그인 버튼은 유형별로 제공 됩니다.
로그인 적용 예시
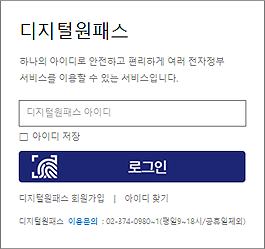
- 임베디드(아이디 입력) 방식
- * 디지털원패스의 로그인은 사용자 편의성을 고려하여 임베디드 방식을 권고합니다.

- 타이틀
- 설명 (필요시 사용)
- 아이디 입력
- 아이디 저장 (선택 사용)
- 버튼 (임베디드일 경우 "로그인"으로 사용하여 중복단어 정리)
- 회원가입 https://onepass.go.kr/regist/agree
- 아이디 찾기 https://onepass.go.kr/membership/find/id
- 이용문의 (필요시 사용)
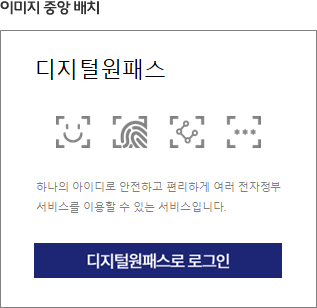
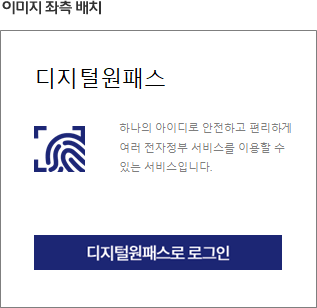
- 기본 콘텐츠 외 이미지를 배치 할 경우
- * 디지털원패스의 이미지 배치는 중앙배치와 좌측배치에 따라 콘텐츠와 조화롭게 배치 합니다.